これだけ作れば大丈夫!いまさら聞けないバナーサイズ一覧
2021/03/02
サイト運営者にとって広告はてっとり早くユーザーに自社のサービスや商品を告知する手段として非常に効果的です。
リスティング広告はもちろんですが、バナー広告も同様です。
これからディスプレイネットワーク・純広・アフィリエイトを始めたい方に、作っておくと便利なバナーサイズを一覧でご紹介します。
目次-Contents-
■世の中にあるバナーサイズ(横幅サイズ順)
横:88px × 縦:31px(ミクロバナー)
横:120px × 縦:90px(ボタン1)
横:120px × 縦:60px(ボタン2)
横:120px × 縦:240px(バーティカルバナー)
横:120px × 縦:600px(スカイスクレーパー)
横:125px × 縦:125px(スクエアボタン)
横:160px × 縦:600px(ワイドスカイスクレーパー)
横:180px × 縦:150px(レクタングル)
横:240px × 縦:400px(バーティカルポップアップ)
横:234px × 縦:60px(ハーフバナー)
横:250px × 縦:250px(スクエアポップアップ)
横:300px × 縦:250px(ミディアムレクタングル)
横:300px × 縦:600px(ハーフページAD)
横:300px × 縦:100px(3:1レクタングル)
横:336px × 縦:280px(ラージレクタングル)
横:468px × 縦:60px(フルバナー)
横:720px × 縦:300px(ポップアンダー)
横:728px × 縦:90px(リーダーボード)
これだけのサイズが代表的なバナーサイズと言われています。
ただ、これだけのサイズに対応し、なおかつ各サイズ数種類のバナーを作るとなると非常にコストも時間もかかってしまいます。
そこで、
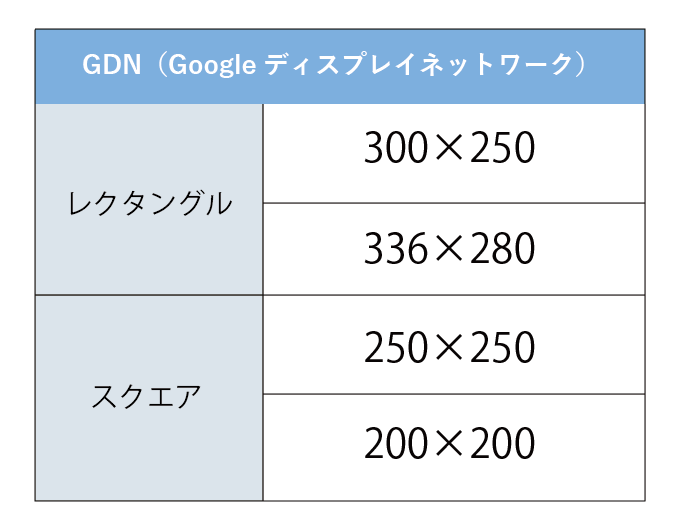
■代表的なYDN・GDNの中でも、PC/スマホ両方に対応しているサイズを最低限作ろう!
先ほどのサイズを全部作る・発注するのは難しい。と言う方に向けて
代表的なYDN・GDNの中から、PC/スマホ両方に対応しているサイズを紹介!
バナーサイズを絞ることによって、コストと時間両方の削減をしましょう。


最低限、上の表のサイズのバナーを作っておけば、様々なデバイスに対応することができます。
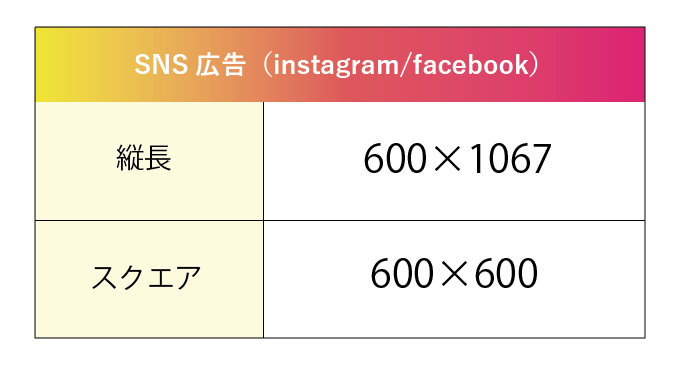
■SNS広告向けに最低限作っておきたいサイズ

正方形のバナーはGDN/YDN/SNSどれにでも使えるので、
1つレイアウトを作っておくとサイズを変更して使いまわせるので便利です。
■まとめ
PCはある程度表示サイズは決まっているのですが、スマホは様々なメーカーが様々なデバイスサイズを展開しており、今後は更にデバイスサイズは変わってくると思います。
配信プラットフォームの展開サイズを把握して効率よく制作することが広告の運用の工数や運用効率のアップにも繋がります。