ユーザビリティ・機能性◎!メガドロップダウン6選
2021/09/09
今回の記事ではサイトの交通網、ドロップダウンメニューの中でも、
ECサイトで用いられることの多い「メガドロップダウン」(別名「メガメニュー」)の参考デザインをまとめていきます。
目次-Contents-
メガドロップダウンを採用するメリット
ECサイトは特性上、サイト内のページ数が多かったり、商品ページの階層が深くなってしまうことが多々あります。
ユーザー目線に立つと、自分の目当ての商品、またはサービスに早くたどり着きたいですよね。
そんな時にメガメニューを設置しておけば、ユーザーがTOPページから目当てのページに行くまでのクリック数を減らすことが可能です。
クリック数を減らすことでユーザーの離脱率(サイトを途中で離れてしまうこと)も下げれるので、
ページ数が多いECサイトでは「メガドロップダウン」は必須と言ってもいいでしょう。
メガドロップダウン6選
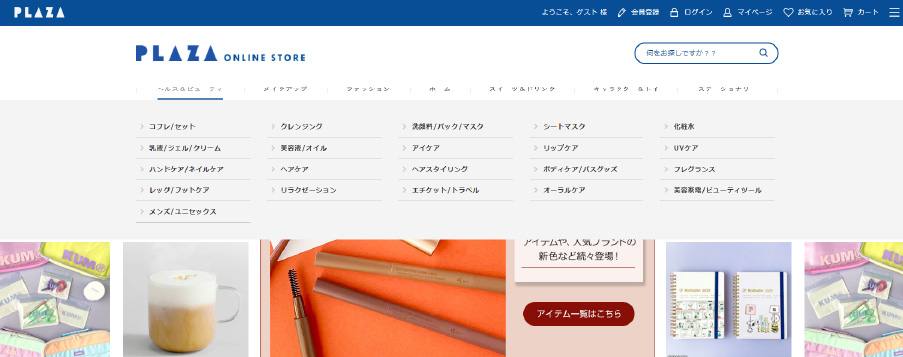
1.PLAZA ONLINE STORE

テキストだけのオーソドックスなパターンです。
アイコンとラインで装飾することにより、シンプルながら美しく、使いやすいデザインとなっています。
またメインビジュアルのスライダーの動きも面白いサイトとなっています。
2.ニトリ公式通販 ニトリネット

メニュー内が2カラムに分かれ、スクロール機能も付いています。
表示したいリンク数が膨大な際に、ユーザビリティが高いメニュー構成です。
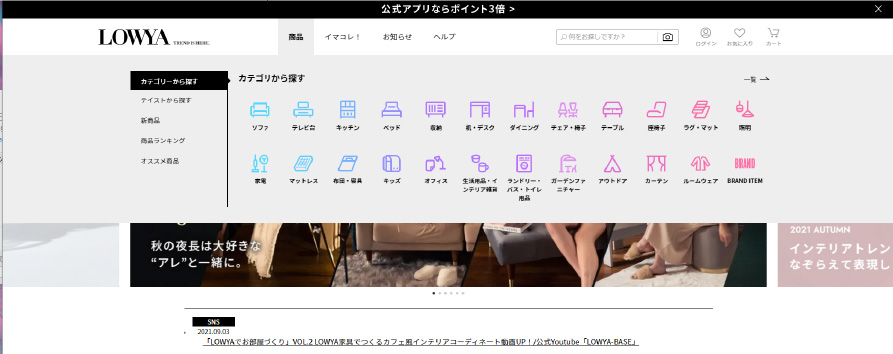
3.LOWYA

ニトリさんと同じインテリアの通販サイトです。こちらも2カラム構成ですね。
項目がアイコンで表示されていてサイトに洗練された雰囲気を与えています。
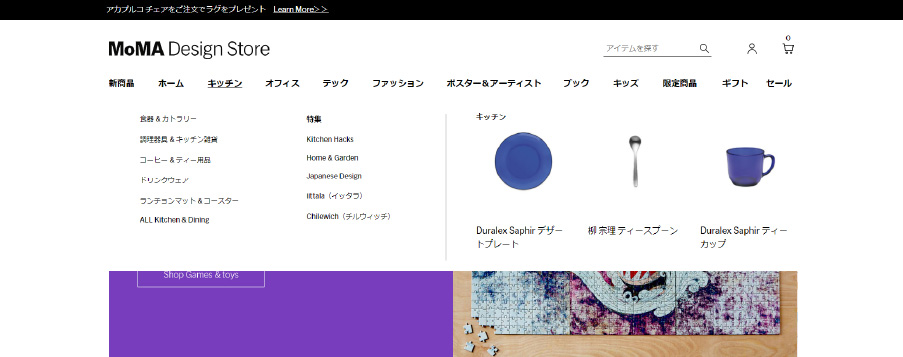
4.MoMA Design Store

こちらは選択したカテゴリーごとにメニュー内に新着商品が並びます。
新着商品のPRにもなりますし、色んなカテゴリーをクリックしたくなるのでサイト内の回遊率も上がる
素晴らしいデザインです。
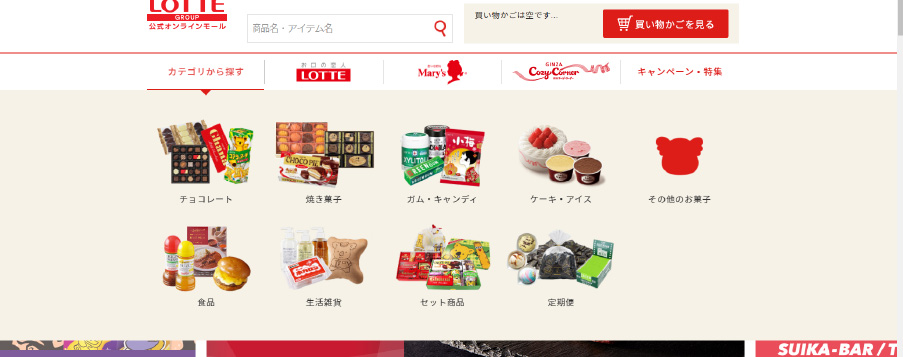
5.LOTTE 公式オンラインモール

項目の画像が商品画像になっています。
カテゴリー内にどういった商品があるのか、イメージが付きやすい良いデザインです。
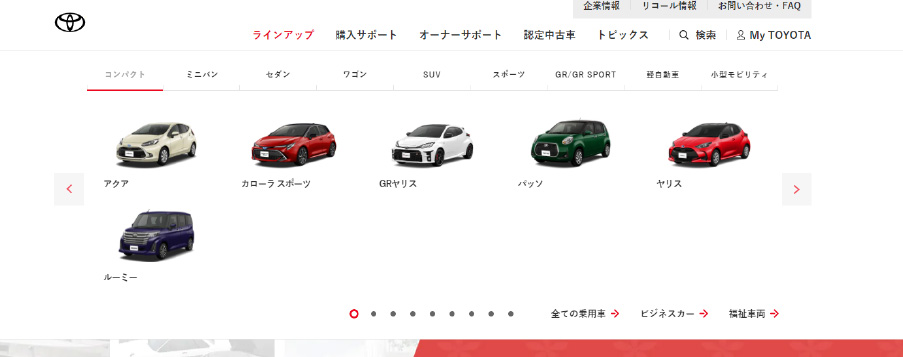
6.TOYOTA 自動車

サブメニューやスライダーなど、ドロップダウンメニュー内のこだわりが光ります。
車種名だけではどんな車種か分からない人にも、写真のおかげで一目で分かるので使いやすいですね。

商品ラインアップ以外のメニューはボタン風のデザインになっており、
見やすく、クリックしやすい良いデザインです。
以上、メガドロップダウン6選をご紹介しました。
ECサイトはメニュー部分をきちんと整備し、ユーザビリティやサイト内の回遊率を上げることが非常に重要です。
新規でECサイトを作る際や、ECサイトリニューアルの際には是非参考にしてください!